React, Node.js, MongoDB로 만든 프로젝트를 포트폴리오용으로 제출하고 싶어서 베포를 해보았다. 배포하는 방법에는 여러 가지가 있지만 나는 포트폴리오용이었기 때문에 무료로 사용할 수 있으면서 대중적으로 가장 많이 사용하는 aws에 배포를 해보기로 하였다.
1. aws 회원가입을 하고 EC2 인스턴스를 생성한다.
EC2는 aws에서 제공하는 클라우드 컴퓨팅 서비스이다. 즉, 내가 만든 프로젝트를 항상 가동하고있는 클라우드 컴퓨터에서 실행하고 사람들이 볼 수 있도록 해준다.
EC2의 장점은 인스턴스를 생성하여 운영체제, 소프트웨어 등을 자유롭게 선택할 수 있고, 메모리, CPU, 스토리지, 부팅 파티션 크기 등을 선택할 수 있다는 점이다.
1) 서울의 가상컴퓨팅을 사용하기 위하여 헤더 부분의 선택을 아시아 서울로 한다. 가상머신시작을 선택해준다.

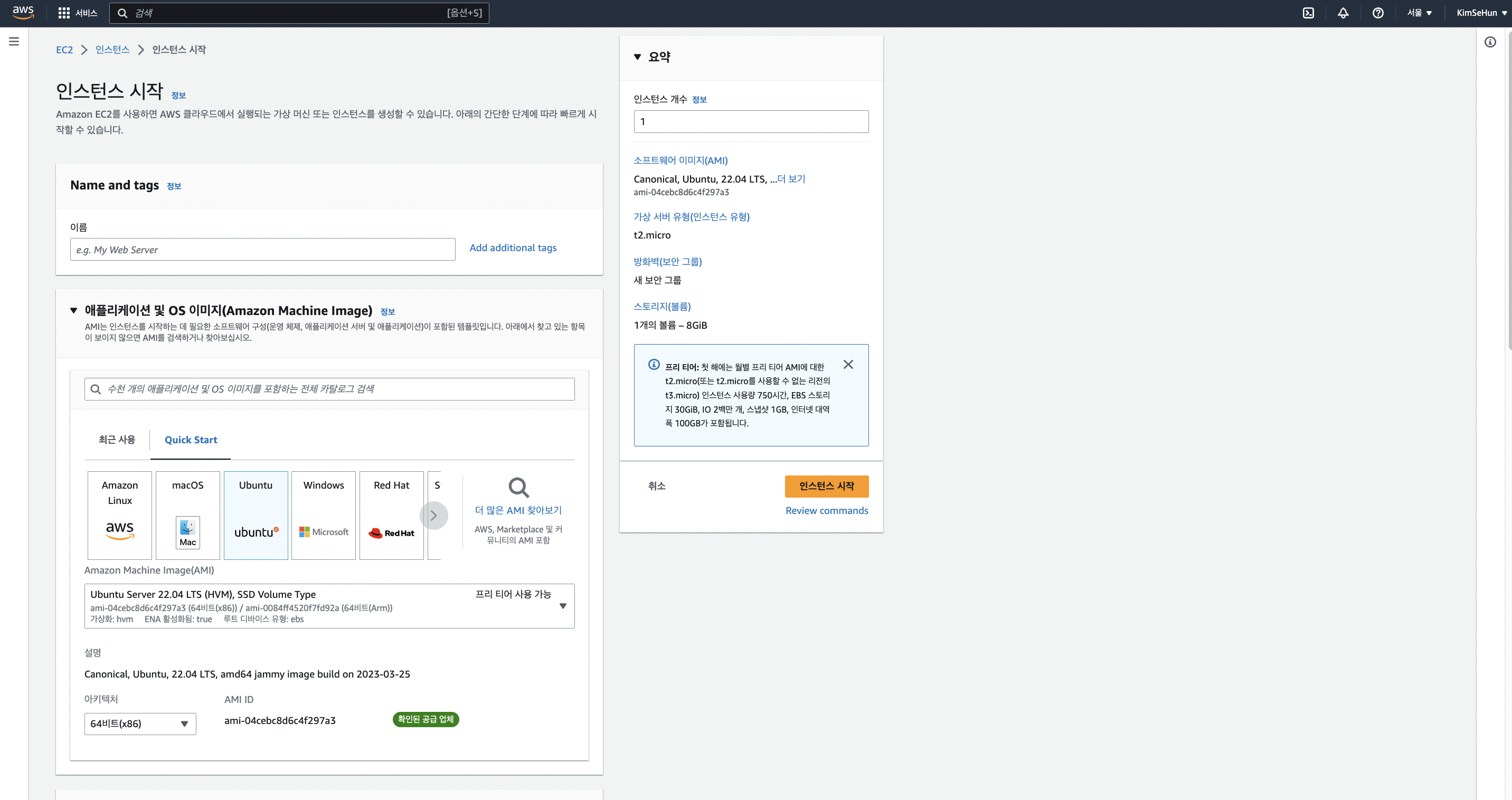
2) 인스턴스의 이름,사용할 운영체제와 AMI, 인스턴스 유형, 네트워크 설정을 해준다.
- 나는 Ubuntu를 사용하여 진행하였고 AMI는 프리티어가 무료로 사용할 수 있는 ubuntu server 22.04 버전을 사용하였다.
- 인스턴스 유형 또한 프리티어가 무료로 사용할 수 있는 t2.mico를 사용하였다.
- 키페어를 생성해주고 유형은 RSA, 프라이빗 키는. pem을 선택하였다.
- 이때 pem키가 다운로드되는데 원하는 장소에 저장을 해준다.
- 네트워크 설정으로는 SSH를 사용해 인스턴스를 연결하고 조작할 것임으로 허용을 해주고 추가로 http와 https로 접속할 수 있도록 허용해 준다.
- 스토리지 구성은 기본값을 사용했다. 만약 스토리지 용량을 늘리고 싶다면 스토리지 개수를 늘리면 30gb까지 사용이 가능하다.
- 설정을 완료하고 인스턴스를 시작한다.


3) 인스턴스 연결
- 생성된 인스턴스 창 상단에 연결 버튼이 있다. 해당 경로로 이동 후 ssh 클라이언트를 선택해 준다.
- 터미널창을 열고 pem파일을 저장해 두었던 경로로 이동한다.
- 설명에 따라 다음과 같이 명령어를 입력해 준다.([]는 생략)
chmod 400 [생성한 키페어 이름].pem
ssh -i "[생성한 키페어 이름].pem" ubuntu@[퍼블릭 DNS 인스턴스]
2. 인스턴스 조작
1) 위 과정을 성공하면 EC2에 접속할 수 있게 된다. 이제 배포할 프로젝트 파일들을 가져와야 하는데 두 가지 방법이 있다.
(1) git clone 하는 방법:
프로젝트를 github에 푸시한 후 clone하는 방법이다. 처음엔 이 방법을 사용했지만 빌드과정에서 멈춰버리는 현상이 발생하였다. 이는 무료로 사용할 수 있는 인스턴스의 성능이 빌드를 하지 못하기 때문이라는 것을 알게 됐다. 따라서 이 방법은 유료로 인스턴스를 업그레이드해야 하기 때문에 다른 방법을 선택했다.
(2) FileZilla 사용해서 직접 파일을 전송하는 방법:
FileZilla를 다운로드하여서 빌드를 진행하고 빌드된 파일을 인스턴스로 전송해 주었다.
- node.js와 npm을 다운로드한다.
- node.js를 설치하기 위하여 curl 설치
sudo apt-get install curl- curl로 node.js 및 npm 설치, 이때 setup_버전을 수정해서 원하는 버전으로 다운로드할 수 있다.
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt-get install -y nodejs- npm 설치
sudo apt install npm
2) 사용되는 패키지들을 설치한다.
3) nginx를 설치한다.
- nginx는 서버 배포와 주소의 포트번호를 없애기 위하여 redirection처리를 위해 사용할 것이다.
- Nginx란?
- Nginx는 경량 웹 서버이다.
- 클라이언트로부터 요청을 받았을 때 요청에 맞는 정적 파일을 응답해주는 HTTP Web Server로 활용되기도 하고,
Reverse Proxy Server로 활용하여 WAS 서버의 부하를 줄일 수 있는 로드 밸런서로 활용되기도 한다. - Nginx는 Event-Driven 구조로 동작하기 때문에 한 개 또는 고정된 프로세스만 생성하여 사용하고,
비동기 방식으로 요청들을 Concurrency 하게 처리할 수 있습니다.
sudo apt install nginx4) api통신과 포트번호에 사용되는 .env파일은 nano를 사용하여 입력해 준다.
- 다음 명령어를 입력하면 해당 경로에 .env파일을 입력, 생성할 수 있다. 입력이 끝나면 control + o로 저장하고 control + x로 나갈 수 있다.
nano .env
5) nginx를 설정하기 위하여 nginx.config로 접속한다.
- 다음과 같은 명령어를 입력하면 niginx.config 파일을 확인할 수 있고
cd /etc/nginx
sudo vi nginx.config목록 중 다음과 같은 목록을 확인한다.
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;- /etc/nginx/conf.d의 모든 .conf 파일들과
/etc/nginx/sites-enabled의 모든 파일들을 include 해온다는 뜻이다. - 해당 파일을 나갈 때는 :q를 입력하면 나올 수 있다. 저장 후 나오는 것은 :wq이다.
- nginx의 기본구조는 nginx.conf 파일이 있고 이는 sites-avaliable 파일에있는 .conf 설정들이 sites-enabled와 씸볼릭 링크를 통해 설정들이 연결되고 통합된다.
6) 따라서 sites-abaliable 폴더로 이동하여 설정할 config파일을 생성해 주고 다음과 같이 입력한다.
cd /etc/nginx/sites-available
sudo vi [원하는 config 파일 이름].conf// [원하는이름].config
server {
listen 80;
listen [::]:80;
server_name [생성한 인스턴스의 도메인 이름];
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
}(1) listen80 , listen [::]:80;
- 80 포트로 요청을 받는다는 것을 의미하고 [::]:80은 IPv6에 대한 요청을 받는다는 뜻이다.
(2) sever_name
- 요청할 때의 호스트 이름이다. 생성한 인스턴스의 도메인 이름을 입력해 주면 된다.
- 만약 없다면 localhost로 입력해도 된다.
(3) location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
- location / 은 모든 Request의 처리방법을 명시한 대로 적용한다 라는 뜻이다.
- proxy_pass: 80 포트로 요청을 받았을 때 redirection 되는 포트번호이다.
- proxy_pass http://127.0.0.1:8080/; 는 proxy_pass http://localhost:8080; 와 동일하다.
- X-Real-IP: 프락시 서버가 요청을 받은 클라이언트의 IP 주소를 전달한다.
- X-Forwarded-For: 프록시 서버를 거쳐 전달된 요청의 IP 주소들을 전달한다.
- Host: 프록시 서버가 전달하는 요청의 호스트 이름을 지정합니다.
입력 후 저장하고 나온다.
7) 입력한 config의 씸볼릭 링크를 만든다.
sudo ln -s /etc/nginx/sites-available/[저장한 conf파일 이름].conf /etc/nginx/sites-enabled8) 기존에 있던 default 심볼릭 링크를 삭제한다.
cd /etc/nginx/sites-enabled
sudo rm default9) 심볼릭 링크를 확인한다.
cd /etc/nginx/sites-enabled
ls -l- 그러면 원하는 심볼릭 링크가 생성된 것을 확인할 수 있다.
10) nginx를 재시작한다. 둘 중 하나를 사용하면 nginx가 재시작된다.
sudo service nginx reload
sudo service nginx restart