
부트스트랩이란?
부트스트랩은 트위터에서 만들었으며, 웹개발을 좀더 편하고 빠르게 하기위하여 웹프로그래밍에 필요한 다양한 레이아웃,버튼 등의 디자인을 CSS와 Javascript로 만들어 놓고 모아놓은 프레임워크이다. 반응형 웹을 지원하고 확장이 가능한 기반코드로 이루어진다. jquery라이브러리를 사용할 수 있다는 특징이 있다.
부트스트랩의 사용법은
1. 부트스트랩 다운로드
2. CDN을 통해 불러오기
*CDN이란 웹사이트 서버가아닌 다른 공유공간에서 여러 웹사이트가 참조할 수 있게 하는 서비스를 의미한다. 따라서 별도의 다운로드가 필요 없다.
나는 보다 간단한 방법인 CDN방식을 통해 부트스트랩에 있는 CSS디자인 하나를 가져와 보겠다.(부트스트랩 4.3사용)
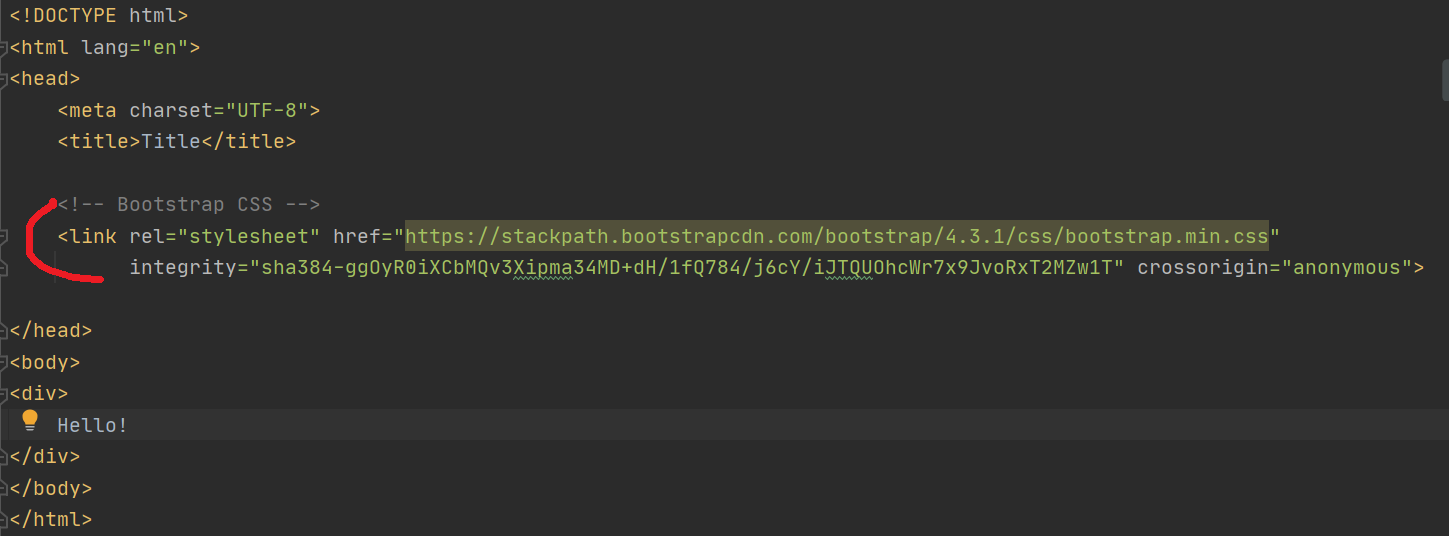
1. 부트스트랩을 프로젝트와 연결시키기 위하여<head>사이에 다음코드를 입력한다.
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">

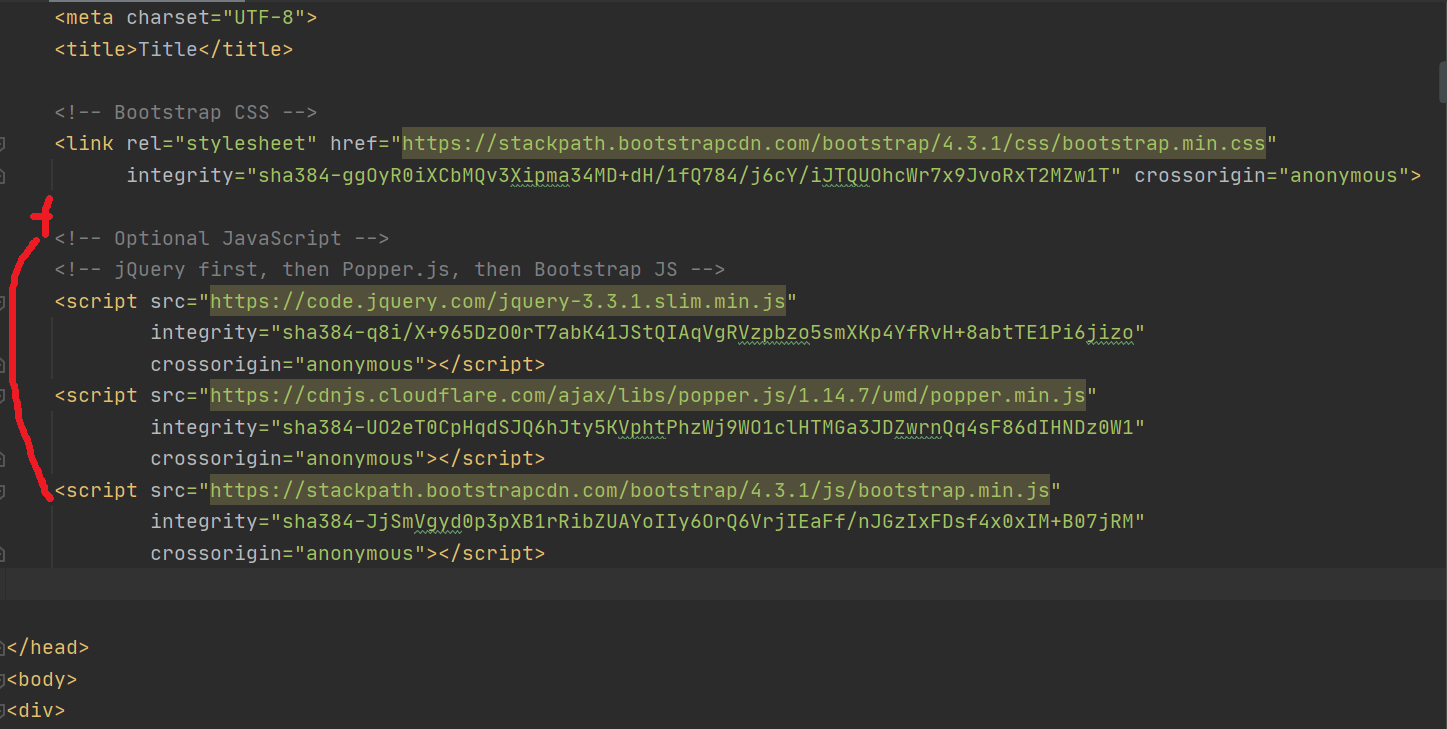
2. jquery와 popper.js를 사용하기위하여 다음 코드를 마찬가지로 <head>사이에 입력해 준다.

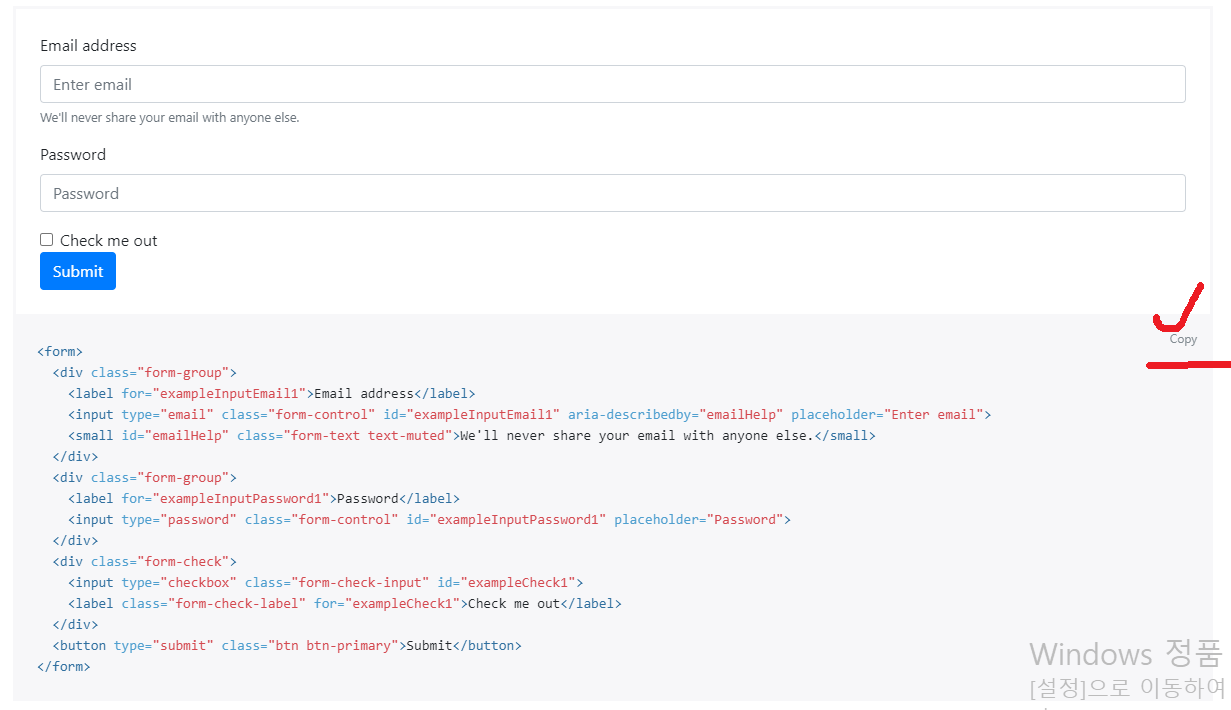
이제 부트스트랩 홈페이지에 들어가서 css 코드를 복사 붙여넣기 해준다.
getbootstrap.com/docs/4.0/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with BootstrapCDN and a template starter page.
getbootstrap.com

저는 예시로 Documentation -> Components ->Forms에 있는 위의 코드를 복사 붙여넣기 한다.
코드는 <body>사이에 넣어주고 크롬으로 실행하면 완료!

결과화면

예제 외에도 이미지 카드, 버튼, 레이아웃 등의 다양하 CSS소스가 있으므로 유용하게 활용하면 되겠다.
'프로그래밍 > HTML, CSS, JavaScript' 카테고리의 다른 글
| [JavaScript] 프로그래머스 level1 모의고사 풀이 (0) | 2021.03.30 |
|---|---|
| 프로그래머스 Level1 두수의 합 구하기(JavaScript) (0) | 2021.03.24 |
| HTML, CSS 수평배치와 줄넘김하는 방법, flex와 flax-wrap 사용법 (0) | 2021.03.06 |
| 스파르타 코딩클럽 웹 종합반 온라인 강의 회고 및 후기! (0) | 2020.10.16 |
| CSS, border로 테두리 만들기 및 테두리 종류 모음 (0) | 2020.09.20 |