1. 예시

const str = '1.234'
console.log(str)
console.log(typeof str) // typeof 를 통해 변수의 형을 알아 낼 수 있다.
const str = '1.234'는 ' '안에 들어간 문자형 변수이다.
이를 숫자형 변수로 바꿔주기 위하여 parseInt와 parseFlot을 사용할 수 있다.
2. parseInt( )

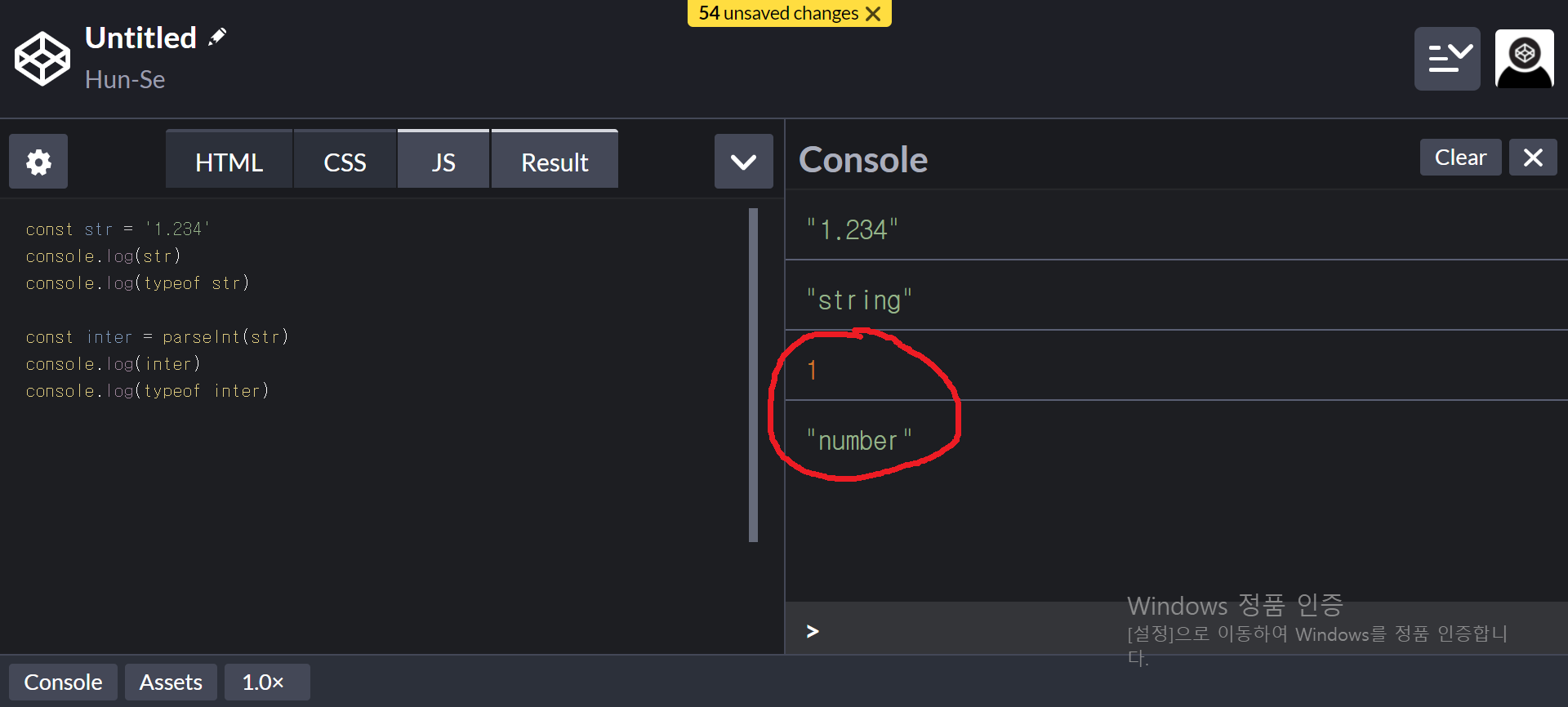
const str = '1.234'
console.log(str)
console.log(typeof str)
const inter = parseInt(str)
console.log(inter)
console.log(typeof inter)parseInt(str)를 사용하여 해당 문자를 정수형으로 표현 할 수 있다. '1.234' -> 1로 출력
typeof를 사용하면 number형으로 변경 된 것을 알 수 있다.
3. parseFloat( )

const str = '1.234'
console.log(str)
console.log(typeof str)
const float = parseFloat(str)
console.log(float)
console.log(typeof float)parseFloat()을 사용하면 소수까지 출력 할 수 있다. 변수 형 또한 number로 변경된 것을 알 수 있다.
3. 배운점
- parseInt() 와 parseFloat()을 사용해서 숫자형으로 변경 하는 법
- typeof 를 사용한 형 확인
'프로그래밍 > HTML, CSS, JavaScript' 카테고리의 다른 글
| Node.js 재설치 npm 오류 /npx create-react-app Error: EPERM: operation not permitted오류 (0) | 2022.02.22 |
|---|---|
| [JavaScript] 원하는 조건의 배열값 가져오기(map, filter, find) (0) | 2021.05.19 |
| [JavaScript] 프로그래머스_가운데 글자 가져오기(substr() 사용하기) (0) | 2021.04.28 |
| [HTML,CSS,JavaScript] jQuery 섹션 이동 버튼 만들기, 원하는 태그로 이동 하는법 (0) | 2021.04.24 |
| [JavaScript] 프로그래머스 level1 모의고사 풀이 (0) | 2021.03.30 |