overflow:hidden과 display:none은 모두 요소를 화면상에서 가리거나 보이게 할 수 있는 가시성 관련 프로퍼티이다.
1. display: 요소를 어떻게 보여줄지 정하는 프로퍼티이다.
- display: none;은 적용한 요소를 화면에서show/hide 시킬 수 있다.
- 화면에서 가려지나 다음 요소가 자리를 차지한다. 즉 안 보이는 요소의 콘텐츠 영역 또한 사라지게 한다.
2. overflow:hidden
- 부모 요소의 범위를 넘어가는 자식 요소의 부분을 보이지 않도록 처리한다.
3. 차이점: - 두 프로퍼티들은 모두 요소들의 가시성에 관여하여 특정 요소를 안 보이게 한다는 특징을 가지고 있다.
하지만 overflow:hidden속성은 지정되지 않은 영역을 숨겨준는 것이기 때문에 콘텐츠의 영역이 남아있다.
반면에 display:none은 프로퍼티의 콘텐츠 영역을 사라지게 하여 다음 요소가 그 공간을 차지하는 차이점이 있다.
| display: none | overflow:hidden |
| 콘텐츠 영역을 사라지게 만든다. | 콘텐츠 영역은 남기고 요소는 숨겨준다. |
| 지정한 요소의 영역을 숨겨준다. | 부모 요소를 넘치는 영역을 숨겨준다. |
예시)
See the Pen Untitled by Hun-Se (@hun-se) on CodePen.
박스 영역을 개발자도구로 보면 overflow:hidden;은 콘텐츠 영역이 남아있는 반면에 display:none; 박스는 콘텐츠 영역이 사라진 걸 알 수 있다.
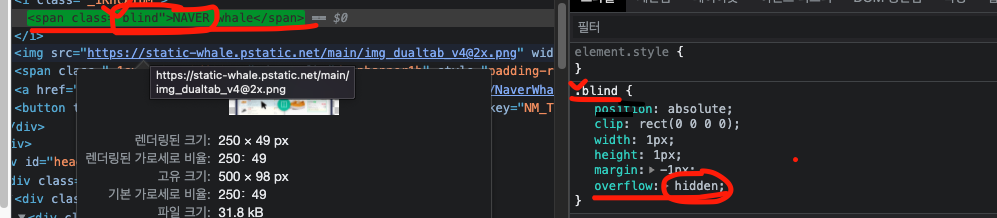
4. 네이버 .blind 선택자와 다음 .screenout 선택자
네이버와 다음의 홈페이지를 개발자 도구를 살펴보면 .blind 선택자와 .screenout 선택자에는 다음과 같이 overflow:hidden; 프로퍼티가 적용된 부분을 확인할 수 있다.
- 네이버:

- 다음:

네이버와 다음 사이트에서는 화면에서는 안 보이지만 시각장애인들을 위한 스크린리더기를 사용하여 각 요소들을 읽을 수 있도록 overflow:hidden 프로퍼티가 적용된 태그들을 곳곳에 배치하였다. 이때 display: none 프로퍼티를 사용한다면 해당 영역이 아예 사라져 버려서 스크린리더기로 읽을 수 없게 된다. 그래서 이를 해결하기 위하여 컨텐츠 영역을 숨겨주는 overflow:hidden을 사용한 것이다.
'프로그래밍 > HTML, CSS, JavaScript' 카테고리의 다른 글
| [JavaScript] 비동기 처리 방식 (callback, setTimeout, promise) (0) | 2022.05.24 |
|---|---|
| [CSS] block요소와 inline요소 가운데 정렬하는 방법 (1) | 2022.04.08 |
| [CSS] 인라인 요소와 블록라인 요소 개념과 display 프로퍼티 (0) | 2022.04.06 |
| [CSS] margin 병합 현상과 해결법 (0) | 2022.04.06 |
| [CSS] CSS 개념 정리 (0) | 2022.04.06 |