Three.js 강의를 듣던 도중 THREE.Math 오류가 생겼다.

문제를 확인해보니 다행히 댓글에 이유가 나와있었는데
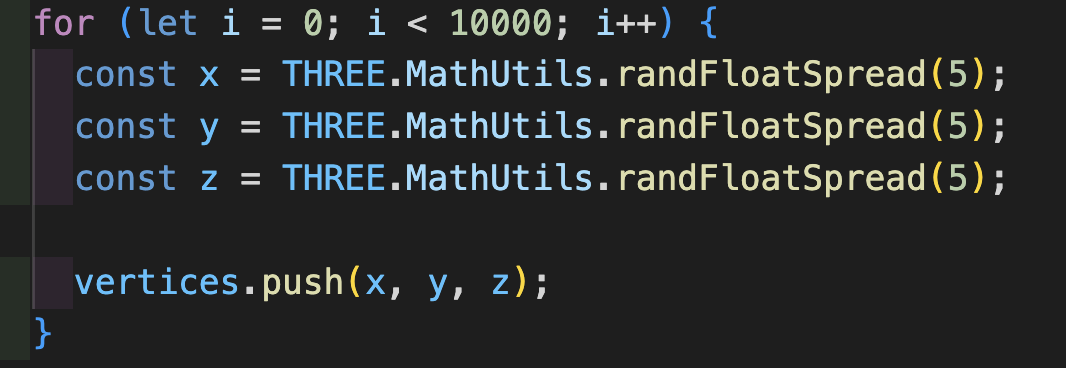
THREE.js 라이브러리가 업데이트되면서 THREE.Math가 사라지고 THREE.MathUtils로 해당 함수를 사용하는 것으로 바뀌었다.


Three.js MathUtils 공식문서
https://threejs.org/docs/index.html?q=Math#api/en/math/MathUtils.randFloatSpread
three.js docs
threejs.org
배운점
프레임워크와 라이브러리에서 업데이트로 인해 사용 방법이 바뀌는 상황이 생길 수 있다. 그때는 공식문서를 확인해 볼 것
'프로그래밍 > HTML, CSS, JavaScript' 카테고리의 다른 글
| [JavaScript] var, let, const와 스코프 개념정리 (0) | 2022.11.04 |
|---|---|
| [JavaScript] impot/export 개념과 최적화 하는 방법 (0) | 2022.11.03 |
| Webpack 개발 환경 설정 및 주요 Plugin 사용하는 법 (0) | 2022.07.02 |
| Webpack 개념정리 및 CSS, 이미지 로드 Loader로 사용 하는 법 (0) | 2022.07.02 |
| [JavaScript] null과 undefined의 차이점 (0) | 2022.06.27 |