오늘 Flutter에서 가장 기본적인 레이아웃 함수인 Row Column을 배워 보겠습니다.
말 그대로 Row는 물체를 가로로 나열하는 것을 의미하고 Column은 세로로 배치하는 것을 의미합니다.
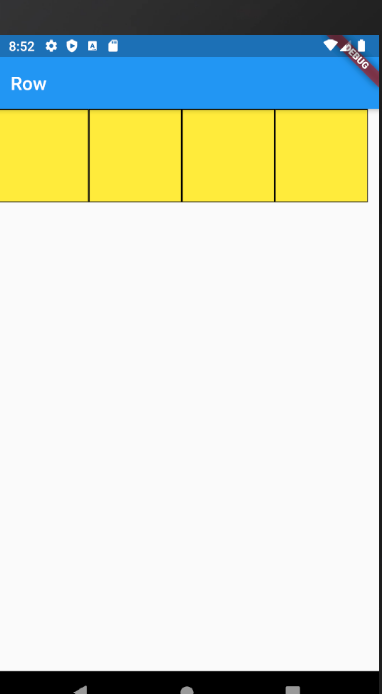
먼저, Row로 사각형을 가로로 배치해보겟습니다.
<Row함수 코드>
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Row')
),
body: Container(
child: Row(
children: <Widget>[
Square(),
Square(),
Square(),
Square(),
],
),
),
);
}
}
class Square extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(),
),
);
}
}

square클래스로 사각형을 만든 건 무시하시고 Row함수를 통해 가로로 배열하는 것만 신경 쓰시면 됩니다.
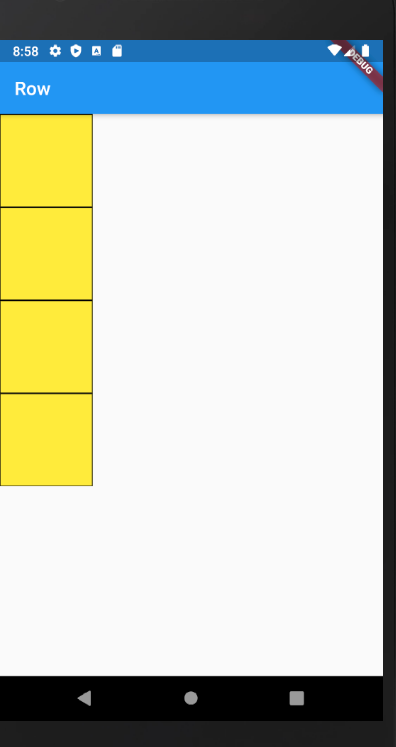
다음은 Column함수로 바꿔보겠습니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Row')
),
body: Container(
child: Column(
children: <Widget>[
Square(),
Square(),
Square(),
Square(),
],
),
),
);
}
}
class Square extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(),
),
);
}
}

body부분의 Row->Column으로만 바뀌어 주시면 됩니다.
이상 오늘의 포스팅을 마칩니다.
'프로그래밍 > flutter' 카테고리의 다른 글
| flutter, 안드로이드앱 아이콘 변경하기 (0) | 2020.02.01 |
|---|---|
| Flutter 레아이웃 기초 강좌 mainAxisAlignment 정렬 명령어 (0) | 2020.01.31 |
| Flluter를 Firebase와 연동하기! (디버그 서명 인증서 입력 방법, SHA1 입력방법) (0) | 2020.01.14 |
| Flutter로 타이머,스톱워치 만들기 (numberpicker: ^1.1.0오류) (0) | 2019.12.26 |
| Flutter 기초 (StatelessWidget과 StatefulWidget) (0) | 2019.12.20 |